CONTEXT
Eat24 had an outdated coupon page in which the users could get to by on the site or by google search. But the illustrations and content were a little outdated and needed a facelift. I was tasked to do both design and illustration for this page.
Tools: Adobe Illustrator, Sketch App
How do you arrive to Coupon's Page:
PROCESS
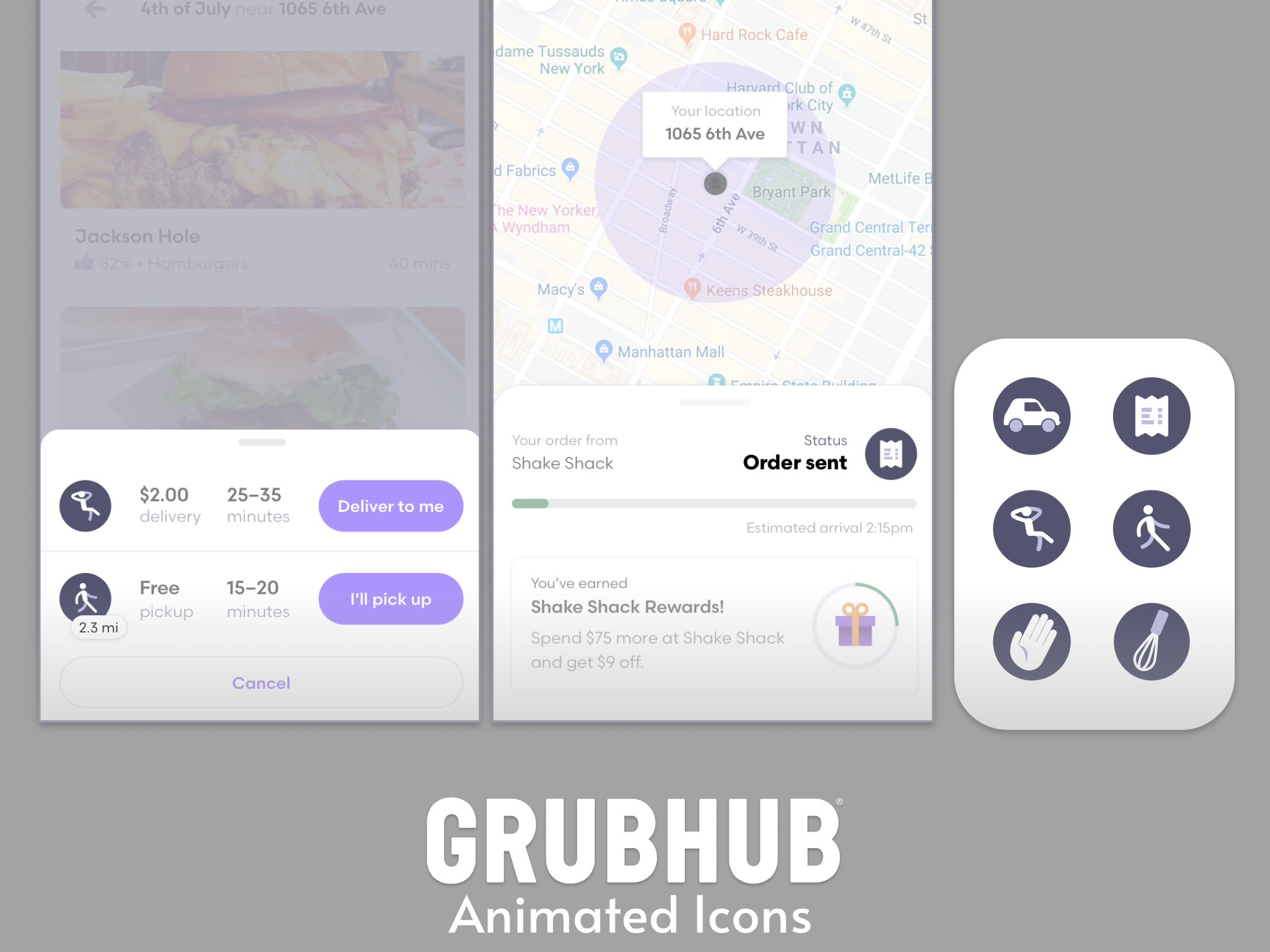
I used a Grubhub coupon page for reference since this was during an acquisition so I tried to match styles for consistency but keep the Eat24 branding intact. This was the page before:
I then reached out to the content/copy team to get some better copy to replace the old copy and to help make it better and concise. Some quick layouts:
Final Design
For the final design I created illustrations tailored to the new copy and making sure the visuals were just as clear as the copy and followed Grubhub's styleguide for a cleaner interface